Table of contents
Key Points
Must include a banner to your README file that describes you; alternatively, you may upload a gif that relates to your line of work.

Add some points like:-
Any project you are working on.
What you are currently learning
Any extracurricular activity you do.
Add your Resume.
Add your Mail.
Add a Connect with me section in this add all your other accounts where the public can contact you.
Must add the skills you have to tell the world what you know and what skills you have like Languages, Tools.
If you do Blogging must add your Blog links in the README file.
There are many APIs available to make your README file attractive must use them.
Some Helping Tools
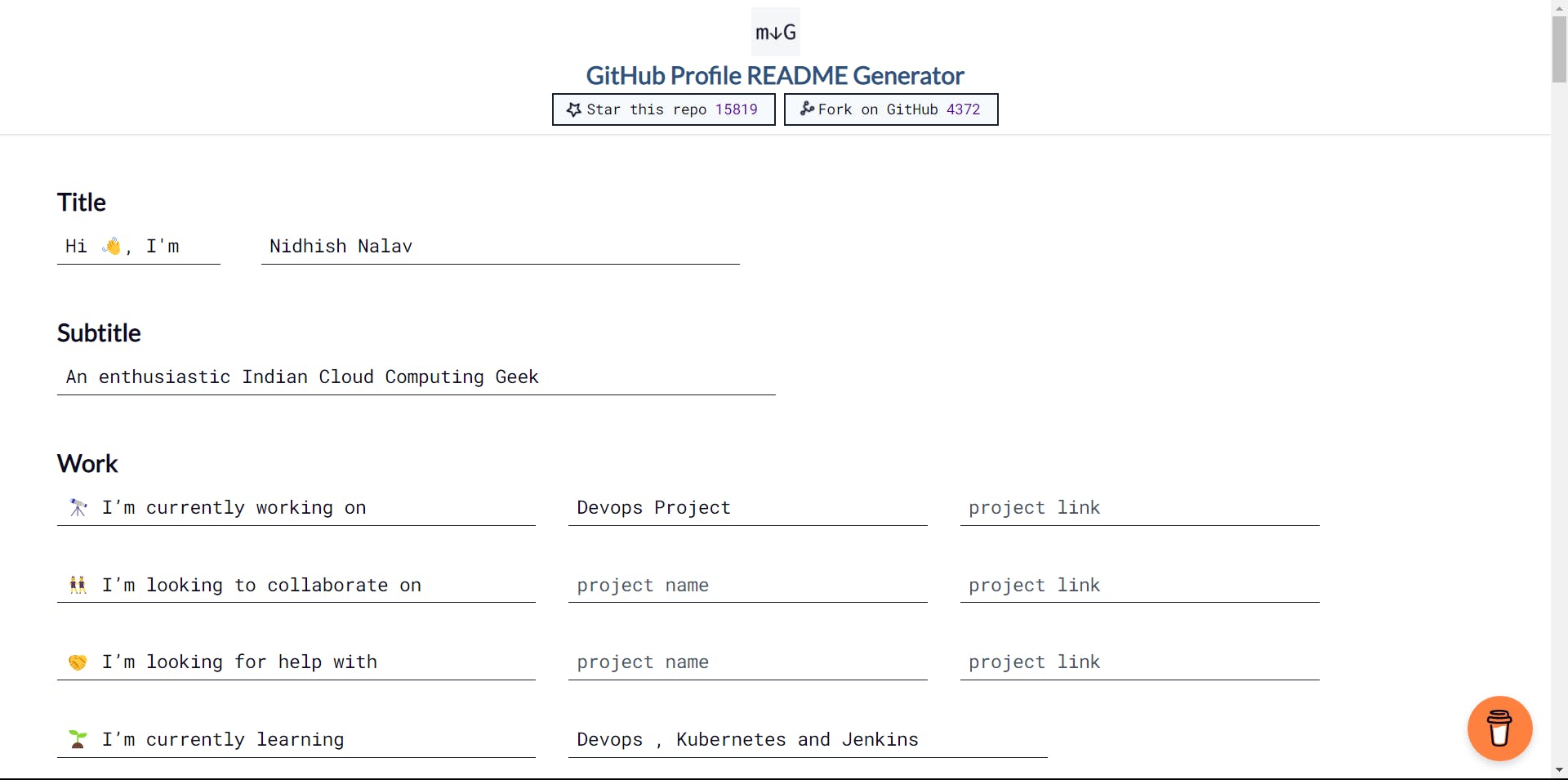
https://rahuldkjain.github.io/gh-profile-readme-generator/ - This site will help you to create an attractive README file. You just have to fill in the details and generate. Then copy or Download the Markdown Code. It Includes various APIs also you can add whatever you want.

https://github.com/Anmol-Baranwal/Cool-GIFs-For-GitHub - It is a GitHub Repo or README file in this u can find many gifs and logos to add to your README file.
You can copy the link and paste it or can simply drag & drop it.

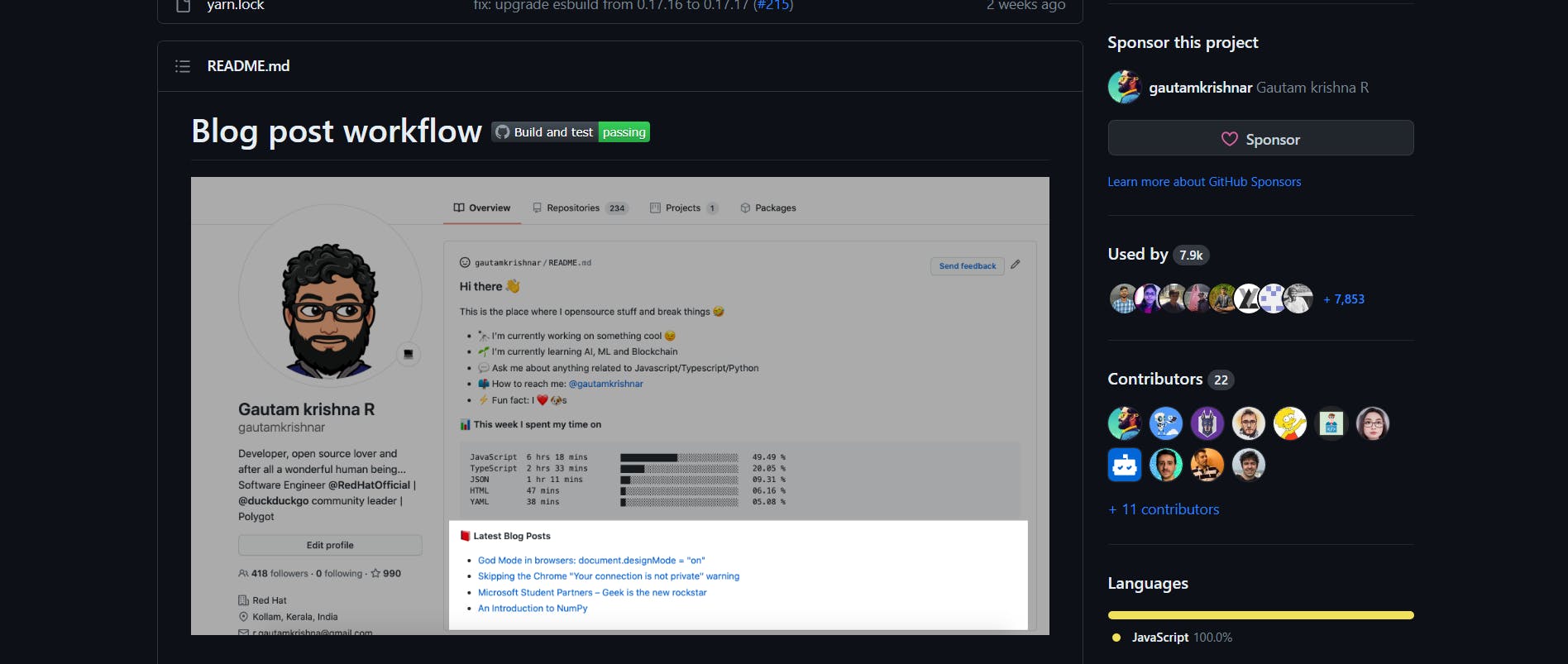
Blog Post Workflow ( https://github.com/gautamkrishnar/blog-post-workflow ) - Here you can find the steps to add a cron job to your README file which will fetch your updates or data every hour and add a link to your README file.

In short, the Steps are:-
Make a new directory in your README file name (.github).
Inside this (.github) directory add a new directory (workflows).
Then inside the workflows make a new file named(blog-post-workflow.yml).
Inside this (blog-post-workflow.yml) file add the content which is provided in the above link.
Add these lines(# Blog posts <!-- BLOG-POST-LIST:START --> <!-- BLOG-POST-LIST:END -->) in your README file html code.
Replace the URL with your blog URL (ex-https://nidhishmalav.hashnode.dev/) in the feed list section.
- https://github.com/gautamkrishnar - visit this GitHub profile. It will help you.